Lead Designer (Outlook)
2023
OWA (Outlook on the Web)
New Outlook on Windows
Outlook Feature Design (Me)
Outlook Design Framework (Toolkits)
Viva Topics (1st Party Partner)
OVERVIEW
the challenge
the problem
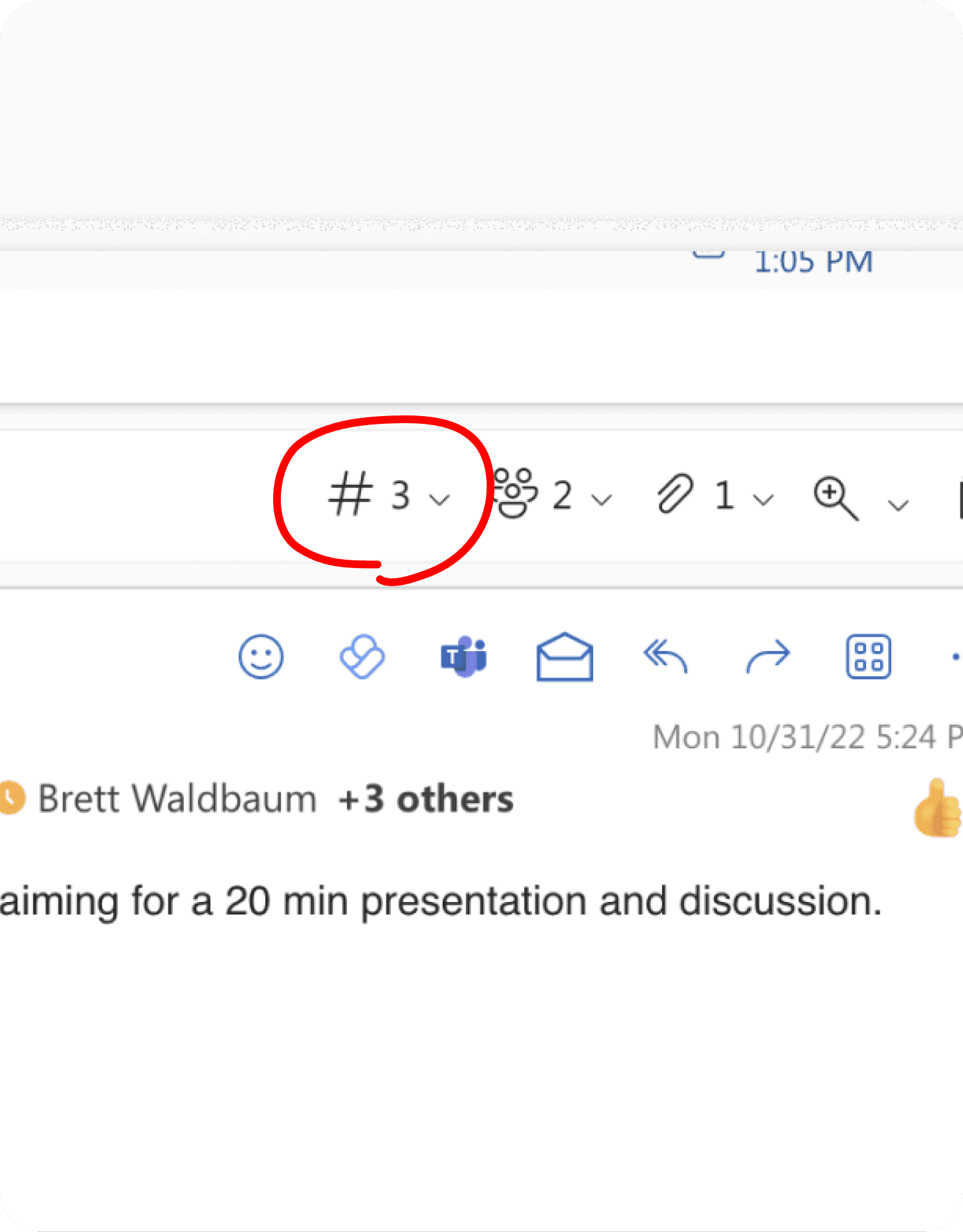
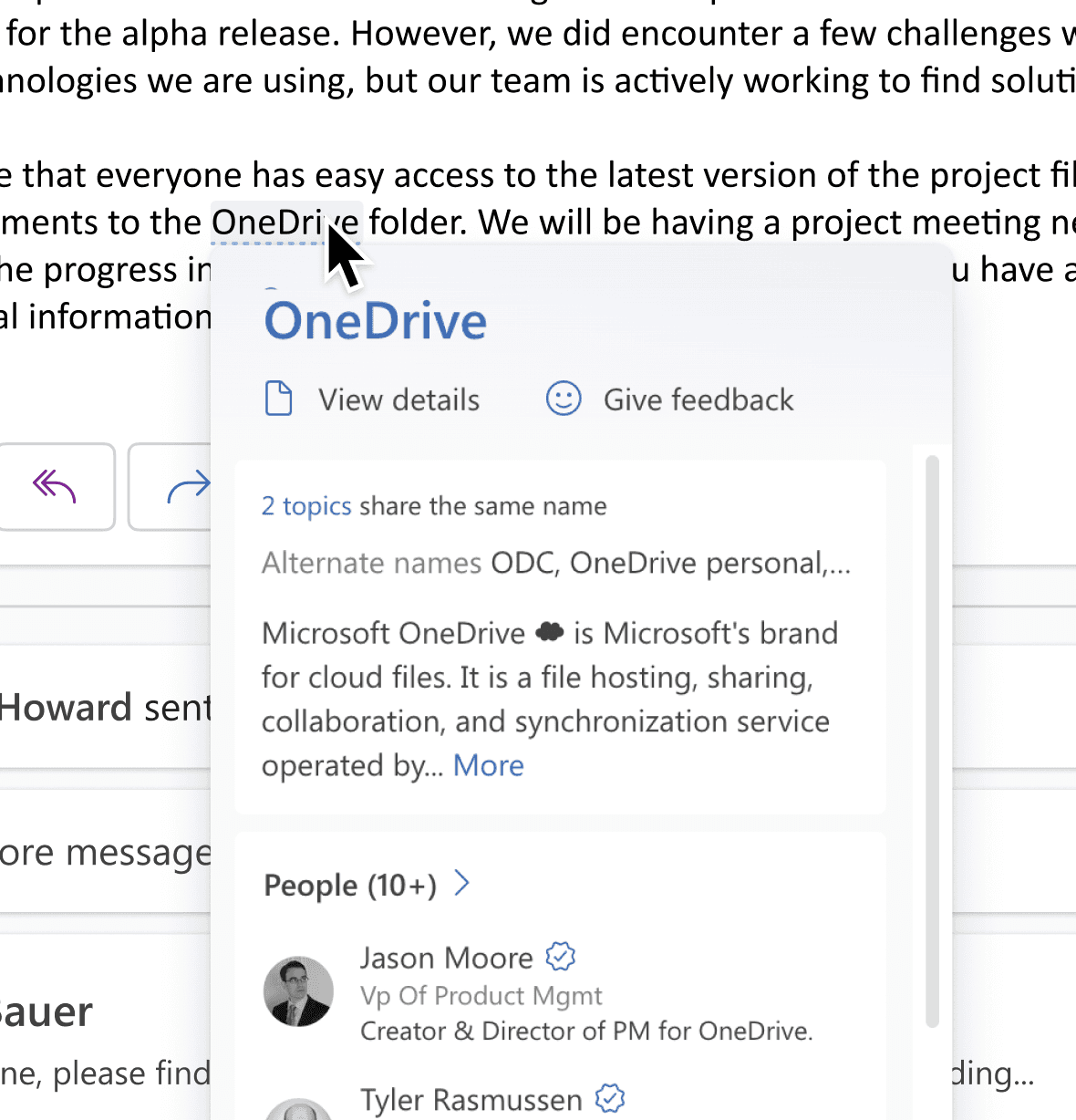
cluttering of the subject header
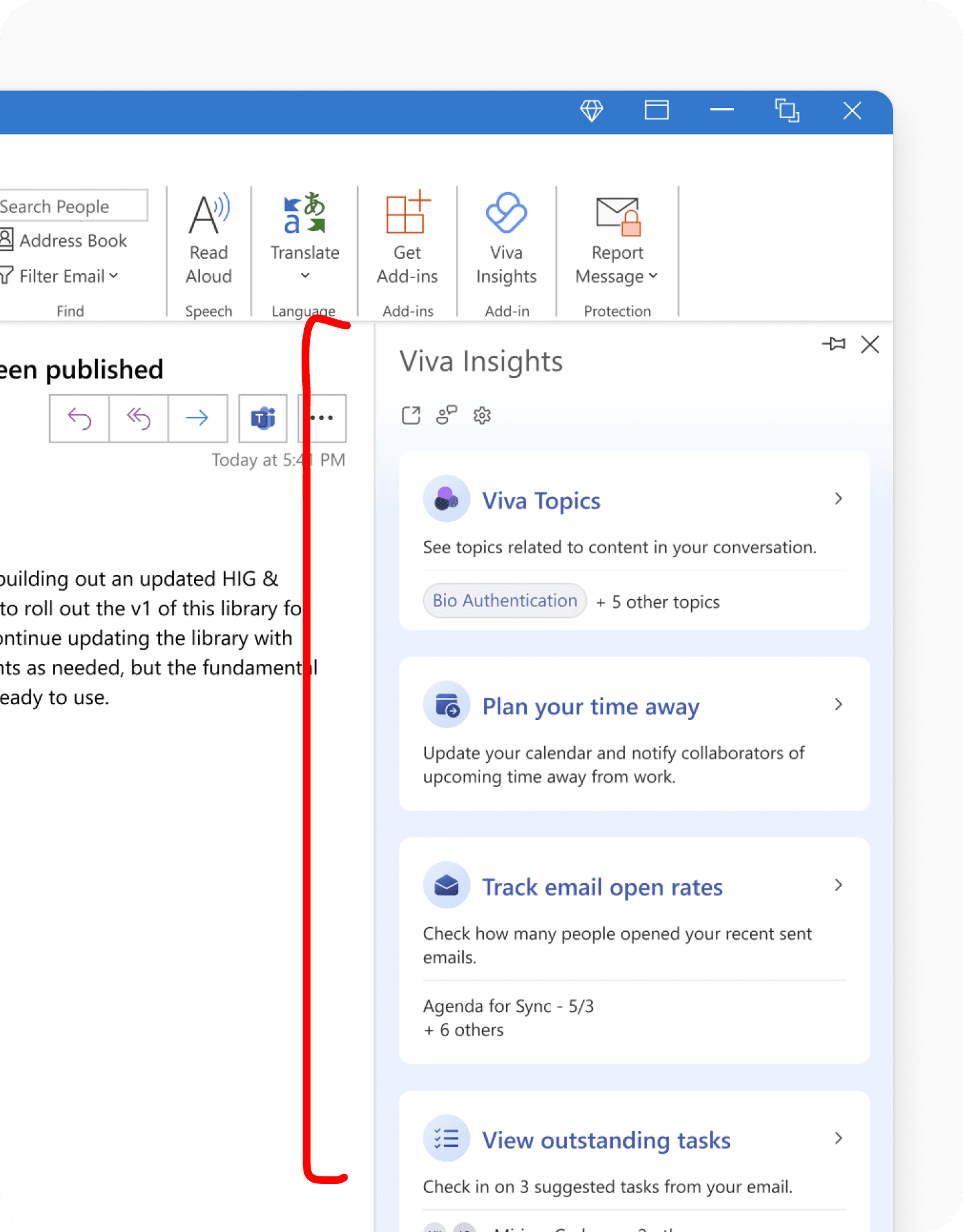
Discovery UX feels detached from email
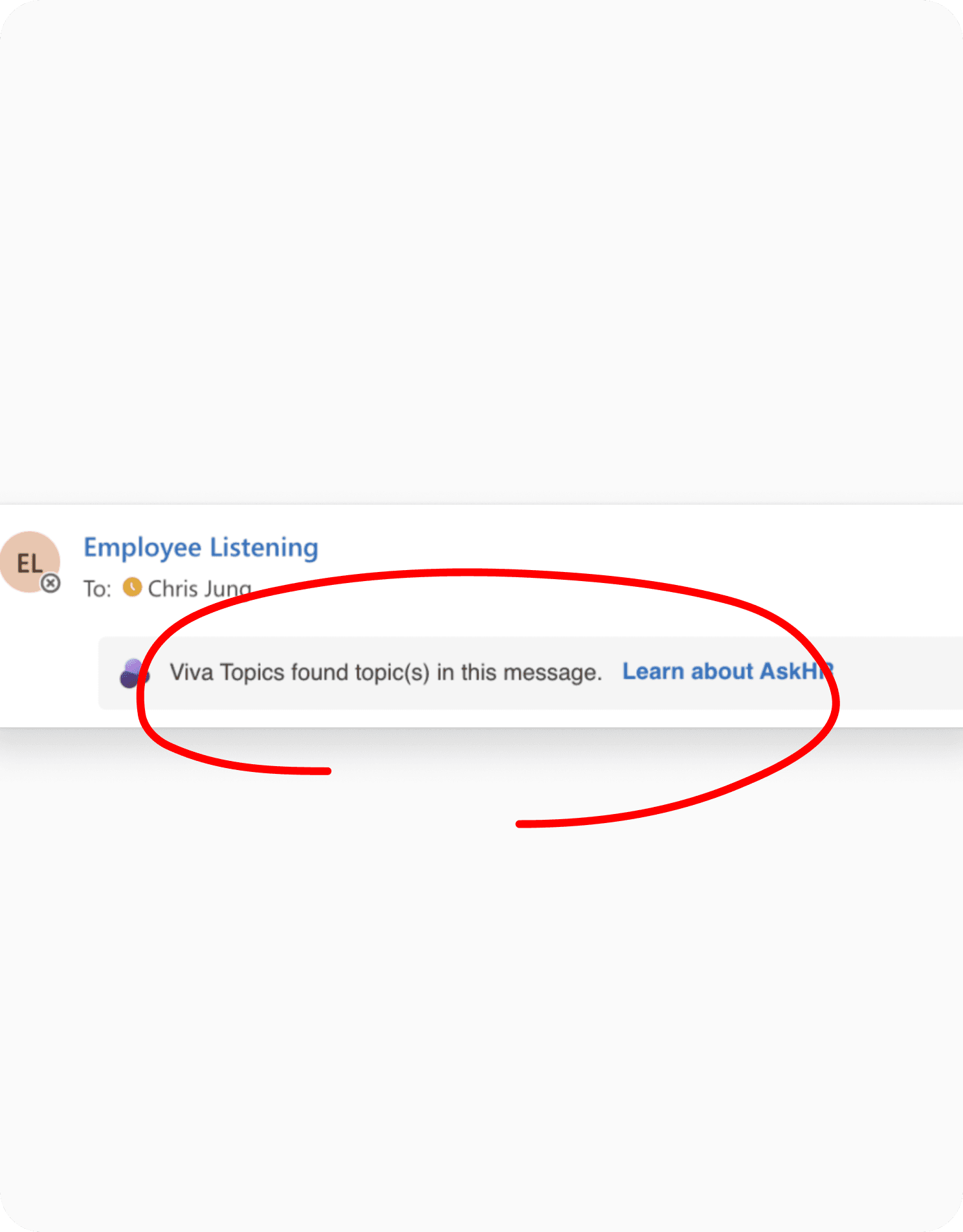
intrusive & distracting ui
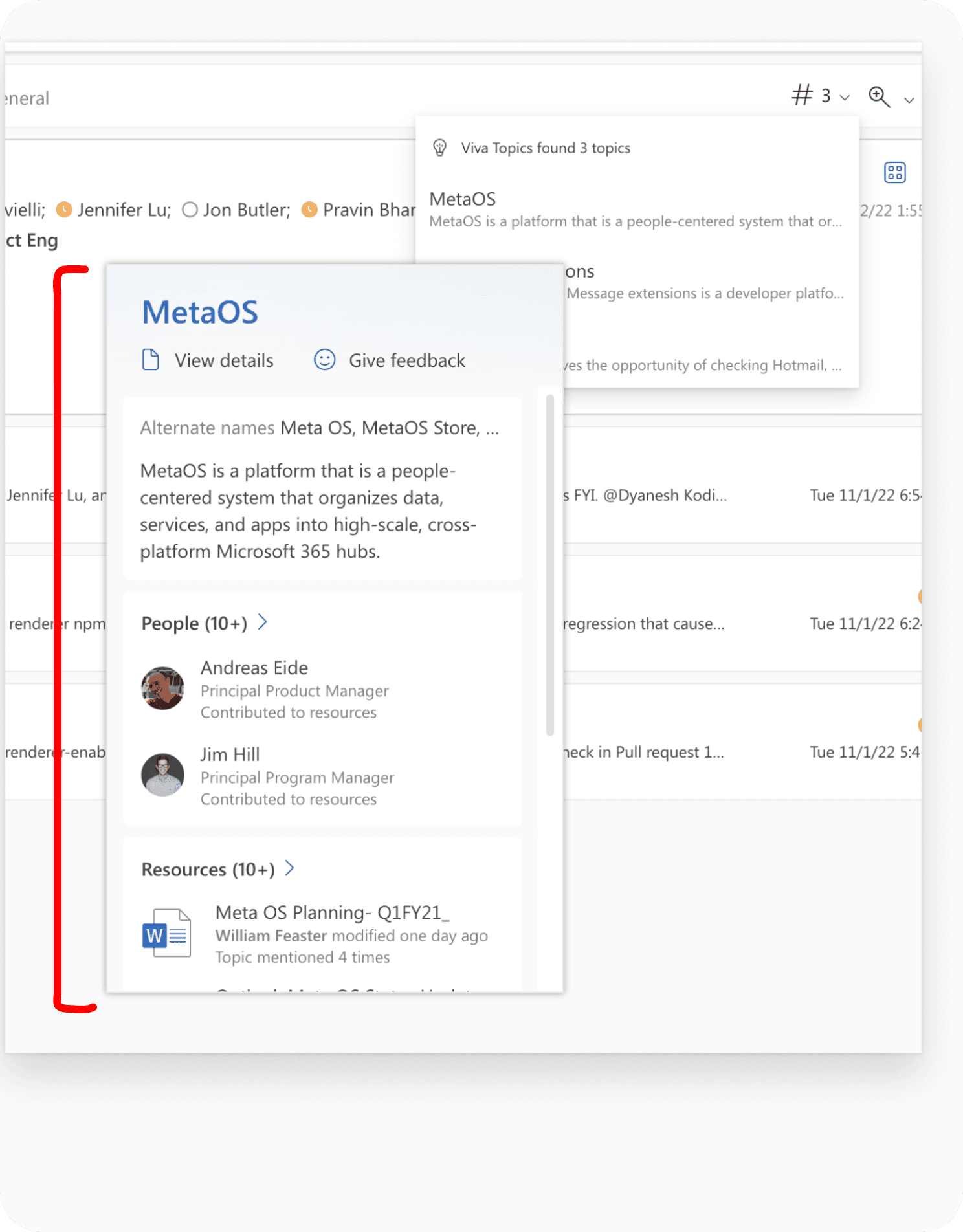
Popover over a popover
THE PROBLEM
The solution seemed obvious at first, but we quickly hit a roadblock
Post-audit, it seemed obvious that the UX should be contextual and inline, showing up near the actual topic, on a message-level as opposed to users having to reactively hunt if an email has topics. But that’s when the Design Framework team on Outlook challenged us on whether new UX was even worth pursuing given the current low engagement with existing features and the potential risk of cluttering the reading pane.
the challenge
VIVA TOPICS AIMED TO
framework aimed to
feature design aimed to
PROBLEM SOLVING
Why couldn’t we simply look at MAU to decide whether this feature was worth the effort?
We currently have 392 million Monthly Active Users (MAU) on Outlook, and only 0.02% of these users utilize Viva Topics. At first glance, it’s easy to deem it insignificant. However, this percentage represents 80.6k paying users who actively use and find daily value in this UX.
Therefore, we couldn't just axe a feature based solely on one metric.
our strategy
RATIONALE #1
RATIONALE #2
RATIONALE #3
RATIONALE #4
THE SOLUTION
A/B experimentation allowed us to intentionally keep our options open
Our strategy consisted of A/B testing two treatments, one prioritizing visual subtly (Ghost) and the other prioritizing discoverability (Persistent Highlights).
Topic highlights are hidden by default, only appearing when users hover on a Topic’s target area.
Topic highlights are on by default, prioritizing discoverability and proactively aiding users
ux hypothesis
If topics are ‘quiet’ by default (Ghost Treatment), we hypothesize that this will enhance UX by enabling users to focus on content, preserving sender markup, and appearing only upon user intention.
business hypothesis
ENCOUNTERING SPEED BUMPS
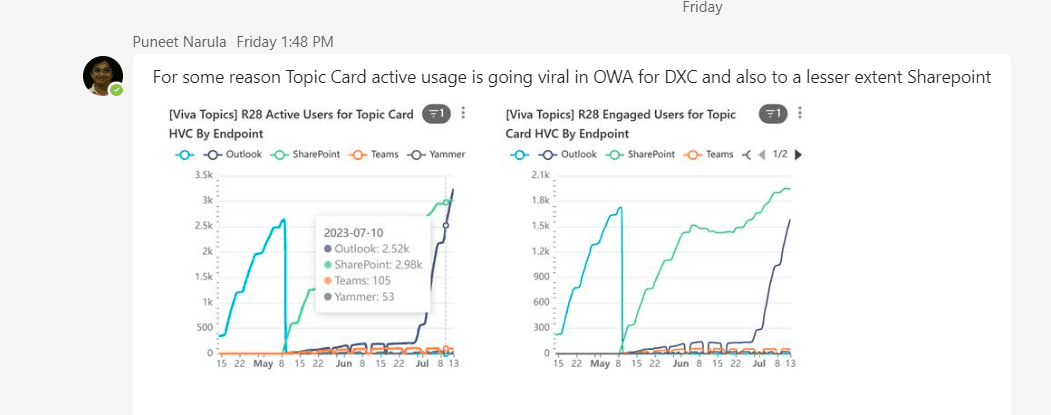
We started tracking card dwell times for round 2.
impact
Dwell time
>500ms
Engaged active users
+29%
After a 2 week experiment, even though the number of Topic card opens on Subtle treatment was lower, the amount of time hovered on the card was higher.
This meant that users intentionally engaged with Topic cards more in this treatment and actually counted as an engaged user.
Impact
Within the first few weeks of shipping WW, we instantly noticed a significant increase in DAU and MAU compared to existing UX.
collateral wins
A few other positive outcomes indirectly came out of the inline Topics work, including the redesign of the Subject Header as well as Tips cards.